Das superelegante Zuki-Theme von Elmastudios kommt sehr geradlinig daher. Heute möchte ich Euch zeigen, wie man in diesem Theme doch einen More-Link hinter den Excerpts hinbekommt.
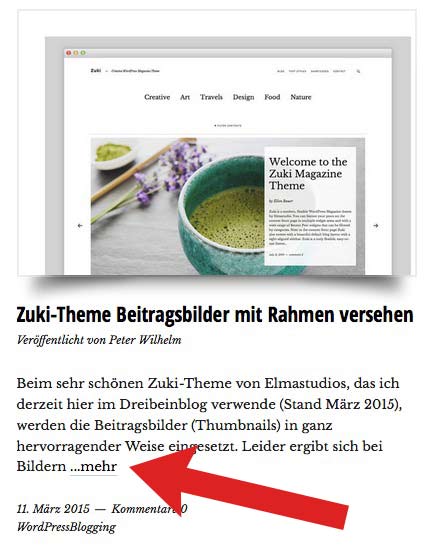
Viele Benutzer vermissen schmerzhaft den More-Link am Ende der Textauszüge, die dieses Theme standardmäßig mit den Widgets auf der Startseite anzeigt.
Jeder Artikel wird vom Theme automatisch auf eine bestimmte Zeichenzahl begrenzt und dann stumpf mit … abgeschnitten.
Der Leser muß nun wissen oder herausfinden, daß er auf den Titel des Beitrags oder das Beitragsbild klicken muß.
Hierüber hatte ich schon einige Beschwerden von meinen Lesern.
Dabei geht es ganz einfach, diesen More-Link hinzuzufügen.
Zum Verständnis: Lange Texte muß man nach wie vor mit dem more-tag trennen, damit sie in der Blogansicht nicht vollständig angezeigt werden!
Dazu fügt man an der gewünschten Stelle das hier ein:
< !--more-->
In diesem Artikel geht es um diesen Link hier:
Die Einstellung hierfür findet man nicht in der functions.php, wie ein amerikanischer Blogger mutmaßte, sondern unter: wp-content/themes/zuki/inc/widgets.php
Öffnet man diese Datei in einem Editor, findet man alle Widgets (z.B. Zuki: Recent posts (Medium 2) usw.) der Reihe nach aufgelistet.
Die Stelle, um die wir uns kümmern müssen, ist diese hier:
Wichtig ist die zweite Zeile:
In diesem Schnipsel wird der Inhalt des Artikels geholt, mittels der Anweisung wp_trim_words auf 65 Zeichen gekürzt und stumpf ausgegeben. Die standardmässig ausgegebenen Punkte sind der default-Wert der Anweisung wp_trim_words.
Nun gibt es bei der Anweisung wp_trim_words die schöne Möglichkeit, auch einen More-Link mitzugeben.
Der sieht beispielsweise so aus:
' ...mehr'
Statt „…mehr“ kann man natürlich auch „weiterlesen“ oder „mehr lesen“ verwenden oder sogar ein Bild mit einem Button einbinden, ganz nach Geschmack.
Und so sieht das Ganze dann in unseren ursprünglichen Code eingebaut aus:
...mehr' ); ?>
Wichtig sind die beiden Leerzeichen nach dem einleitenden Hochkomma und vor dem „a href“-Link, sie verhindern, daß der more-Link zu sehr am Textende klebt.
In genau diesem Code kann man übrigens auch die Zahl 65 gegen eine andere austauschen, falls man kürzere oder längere Einleitungstexte wünscht.
Wichtig: Das Verzeichnis in dem widgets.php liegt, konnte ich leider nicht ins Childtheme klonen.
Es würde also bei einem Theme-Update überschrieben! Also Sicherheitskopie machen!
Auf die oben beschriebene Weise kann man nun alle Abschnitte in der widgets.php durchgehen und überall wo man es möchte den More-Link einfügen.
Ich habe noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels für Sie zusammengestellt, damit Sie sich besser orientieren können: