Jeder der sein Weblog etwas userfreundlicher und doch ansprechend gestalten möchte, steht irgendwann vor der Frage, welche Schriftart er für sein Blog-Layout verwenden soll.
Man sieht ja immer wieder die abstrusesten Kombinationen von Typen, Farben und Hintergründen. Rot auf Rosa, verschnörkelte Zierschriften in Zartgrau auf weißem Grund…
Die Grenze zwischen verspielt und Augenkrebs ist das fließend.

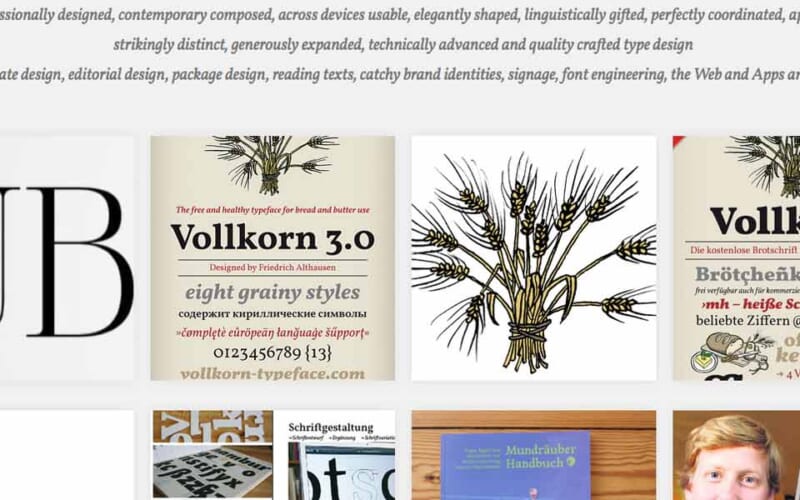
(Bild: Webseite Friedrich Althausen)
Hier ein Auszug der weltweit meistgenutzten Fonts:
- Tahoma 99.89%
- Microsoft Sans Serif 99.78%
- Arial 99.68%
- Courier New 99.68%
- Times New Roman 99.62%
- Verdana 99.62%
- Trebuchet MS 99.41%
- Georgia 99.14%
- Lucida Console 99.14%
- Comic Sans MS 99.08%
- Palatino Linotype 98.97%
- Franklin Gothic Medium 98.92%
- Impact 98.92%
(Die Zahlen geben an auf wieviel Prozent aller Windows-Rechner diese Schriftarten installiert sind.)
- Font-Größe
- Minimum-Größe
- An die Senioren denken
- Keine Fonts als Grafik einbinden
- Text-Zoom
- Weniger ist mehr
- Kein Augenkrebs
Verwenden Sie keine absoluten Font-Größen, sondern geben Sie die Größe im CSS-File zum Beispiel mit 125% für großen Text und 85% für kleinen Text an oder verwenden Sie die relative Größenangabe in „em“.
Machen Sie die Schrift von vornherein groß genug, sie sollte also mindestens 10 Punkten entsprechen, wenn Sie verhindern wollen, daß viele Nutzer die Schriftgröße manuell verändern und evtl. das von Ihnen gewünschte Layout dadurch „mißhandeln“.
Ist Ihre Zielgruppe die ältere Generation, dann setzen Sie von Anfang an auf eine Fontgröße von mindestens 12 Punkten.
Vermeiden Sie es, Text in Form von Grafiken auszugeben. Das verhindert nämlich, daß Leser sich die Schriftgröße ebenso bequem anpassen können wie bei CSS-codiertem Text. Zwar werden u.U. auch die Grafiken größer und damit die darin enthaltene Schrift, aber möglicherweise reißt sie schon in unleserliche Pixel auf, noch bevor sie eine lesbare Größe bekommen hat.
Denken Sie doch einmal darüber nach, ein alternatives Stylesheet für verschiedene Schriftgrößen anzubieten. Installieren Sie entsprechende Buttons zum Vergrößern und Verkleinern direkt auf Ihrer Seite. Das hat verschiedene Vorteile: Einerseits muß niemand überlegen, wie die Schrift nochmal zu vergrößern geht und andererseits behalten Sie die Kontrolle darüber, wie die vergrößerte oder verkleinerte Seite anschließend aussieht, denn Sie schreiben ja das Stylesheet!
Und nicht zuletzt der immer wieder zu beherzigende Rat: Beschränken Sie sich auf wenige verschiedene Schriften. 2 sind gut, 3 das Maximum, alles andere ist zu viel! Eine Schrift für Überschriften, Excerpts oder besondere Blöcke, vielleicht noch eine weitere als seitenweiter Standard, das reicht. Innerhalb dieser beiden Schriften haben Sie ja noch fett, kursiv, fett/kursiv usw. als weitere Gestaltungsmöglichkeiten.
Achten Sie auf vernünftige Kontraste. Schwarz auf Weiß, das ist sauber und gut lesbar, Rosa auf Dunkelrot ist eine Zumutung. Der Leser muß die Seiten entspannt und deutlich lesen können und soll nicht in einer kontrastarmen Farbsuppe nach den Buchstaben suchen müssen.
Wenn Sie eine besonders schöne und ausgereifte Schrift suchen, schauen Sie sich doch mal die „Vollkorn“ von Friedrich Althausen an: Hier der Link zu seiner Seite.
Bildquellen:
Hashtags:
Ich habe zur besseren Orientierung noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels zusammengestellt:




















Bei 4) vermisse ich ein „aber“:
Hintergrund: Manchmal will man eine bestimmte Schriftart für einen Effekt haben. Diese Schriftart ist aber selten bzw. vielleicht sogar selbst entworfen.
Was nun? Man kann dann entweder alternative Schriftarten nehmen für die meisten User (die dann den Effekt nciht sehen werden) oder man macht sich doch Gedanken, ob man ggfs. mal einen Schriftzug als Grafik einbindet. Natürlich hat das dann die beschriebenen Nachteile, gänzlich verwerfen würde ich es aber nicht …
Dadurch, daß man beispielsweise mit Google-Fonts aus einer schier unendlichen Fülle von Schriftarten wählen kann, ist es eigentlich nicht mehr notwendig, die Hauptelemente einer Webseite (h1, h2, h3, article usw.) mit einer Grafik als Schriftersatz zu belegen.
Will man ein grafisches Element gestalten, kann dieses ja jede beliebige Grafik, auch grafischen Text enthalten.
Früher, als es Google-Fonts und die Möglichkeit der Einbindung externer Schriften noch nicht gab, gab es sogar ein WP-Plugin, das es einem ermöglichte, Überschriften als textenthaltende Grafik auszugeben. Der eigentlich Text wurde dann im alt-Tag mitgegeben.
Und da sind wir beim Hauptproblem der grafischen Einbindung von Schriftzügen: Sie gehen normalerweise für den Nährwert der Seite verloren. Sie werden weder von Suchmaschinen erfaßt, noch sind sie beim Durchsuchen der Seite auffindbar.
Daher trennt man ganz klar den textlichen Inhalt einer Seite von der grafischen Gestaltung.