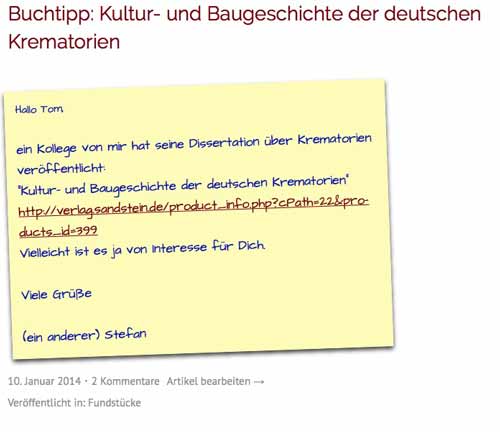
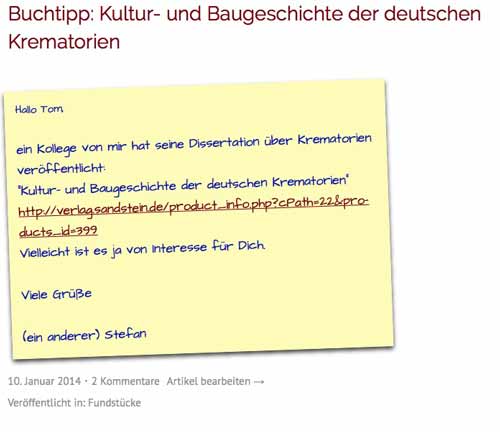
In meinem Bestatterweblog setze ich für Kurznachrichten ein Artikelformat ein, das wie Post-it-Notizen aussieht.
]Eine überarbeitete Version der Post its mit mehr Effekten wird hier beschrieben:
//dreibeinblog.de/css-post-it-ohne-bilder-mit-effekten-erstellen/
]

Nun haben mich einige gefragt, wie ich das mache.
Hier der Code:
/*----------------------------------*/
/* Post-it fuer Kurznotizen
/*----------------------------------*/
.post-it {
background:#fefabc;
padding:15px;
font-family: 'Architects Daughter';
font-size:15px;
color: #0d20aa;
width:500px;
-moz-transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
box-shadow: 0px 4px 6px #333;
-moz-box-shadow: 0px 4px 6px #333;
-webkit-box-shadow: 0px 4px 6px #333;
}
Dazu habe ich mir die Schrift „Architects Daughter“ über die Google-Webfonts installiert.
Wie schräg die „Post it“_Nachrichten dargestellt werden, wird über den Code rotate(-2deg); beeinflußt. (Achtung: Häufigster Fehler ist, daß zwischen rotate und der Klammer ein Leerzeichen eingegeben wird!)
Negative Werte oder positive Werte sorgen dafür ob sich das Post-it gegen oder im Uhrzeigersinn dreht. Einfach etwas herumexperimentieren!
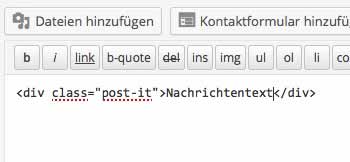
Im WordPress-Editor gebe ich dann meine Nachricht wie folgt ein:

Bildquellen:
Hashtags:
Ich habe zur besseren Orientierung noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels zusammengestellt:
Keine Schlagwörter vorhanden