WordPress ist das mit Abstand am weitesten verbreitete Blogging- und CMS-System.
Viele tolle weitere Funktionen werden durch das WP-Plugin Jetpack ermöglicht.
Zahlreiche Theme-Entwickler setzen mittlerweile die Installation von Jetpack voraus.
Eines der Features, die Jetpack mitbringt, ist ein Kontaktformular bzw. ein Formulargenerator, mit dem man ganz leicht und bequem in seinem Blog Formulare einfügen kann.
Allerdings macht dieses Plugin aufgrund seiner amerikanischen Herkunft Probleme bei manchen Bloggern.
Wurde ein Formular abgesandt und hat der Absender einen Umlaut in seinem Namen, werden in der Mail, die der Blogger im Anschluß erhält, die Umlaute falsch decodiert und angezeigt.
Man kann dann nicht mehr einfach mit „Antworten“ auf diese Mail reagieren.
Die Mailadresse könnte beispielsweise so aussehen:
=?UTF-8?Q? I=C3=B6pi lopi@poas.de
In diesem Fall hieß der Absender Löpi. Er hatte aber den Umlaut nur in seinem Namen, nicht in der Mailadresse angegeben.
Mit einem einfachen Trick kann man aber dafür sorgen, daß die Kontaktformulare von Jetpack dennoch funktionieren.
Gehen Sie dazu folgendermaßen vor:
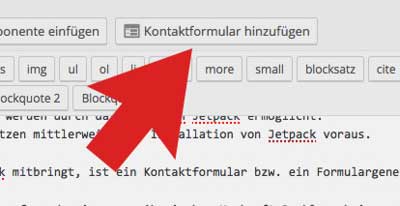
- fügen Sie ein neues Kontaktformular mit dem Befehl „Kontaktformular hinzufügen“ in Ihr Dokument ein
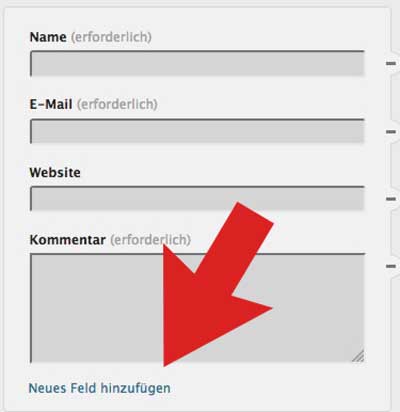
- erstellen Sie mittels „neues Feld hinzufügen“ ein neues Feld, dem Sie die Bezeichnung „Name“ geben.
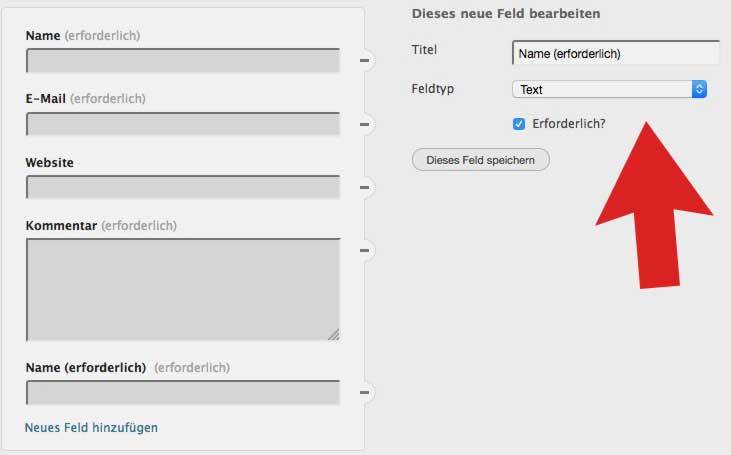
- Klicken Sie „erforderlich“ an.
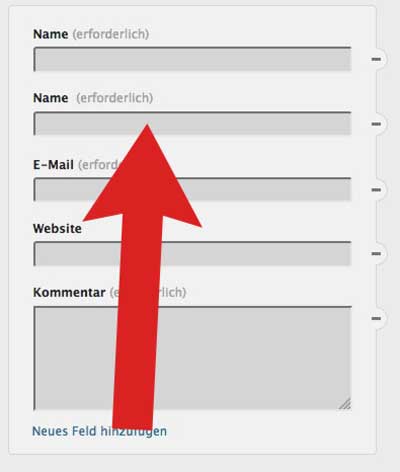
- Ziehen Sie das neue Feld unter das bisherige Eingabefeld „Name“.
- Löschen Sie das ursprüngliche Namensfeld durch einen Klick auf das Minuszeichen rechts
- Speichern Sie das Kontaktformular ab.
- Fertig.
Und hier das Ganze noch einmal mit Bildern:

Wählen Sie im WordPress-Editor „Kontaktformular hinzufügen“.

Klicken Sie auf „neues Feld hinzufügen“.

Erstellen Sie ein neues Feld „Name“. Markieren Sie „erforderlich“.

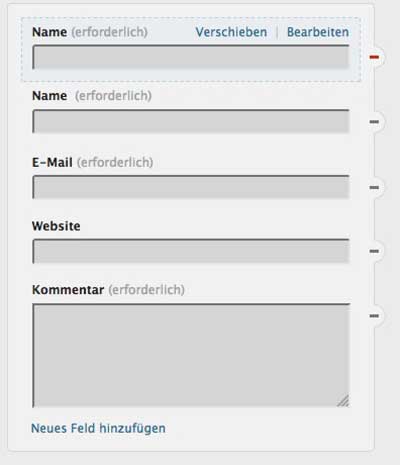
Schieben Sie das neue Name-Feld bei gedrückter Maustaste unter das alte Feld.

Löschen Sie das nicht mehr benötigte ursprüngliche „Name“-Feld durch Klick auf das rote Minuszeichen.
Wenn Ihnen diese Anleitung geholfen hat, würde ich mich über einen Feedback-Kommentar freuen.
Bildquellen:
Hashtags:
Ich habe zur besseren Orientierung noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels zusammengestellt:
#contactform #fehler #jetpack #kontaktformular #problem #umlaut