Ich habe mit dem Bloggen begonnen, noch bevor es WordPress überhaupt gab. Heute kann sich kaum noch jemand daran erinnern, wie das damals losgegangen ist mit dem Internet. Um es kurz zu sagen: Es gab da etwas, das Möglichkeiten bot, von denen eigentlich niemand wusste, was man damit machen kann.
ansehen/verstecken
- Für alle, die nicht viel lesen möchten, hier in absoluter Kurzform eine Zusammenfassung
- So fing alles an
- Dann kamen die ersten Blogs
- WordPress wird geboren
- Der Irrsinn Irrweg beginnt
- Webseite-Baukästen und Pagebuilder
- Achtung: Es gibt zwei Hauptnutzerkreise von WordPress
- Die Schreiber
- Die Gestalter
- Gutenberg ist tatsächlich ein Mischmasch
- Das ist der größte Fehler, den WordPress je gemacht hat!
- Was soll denn der Scheiß?
- Gutenberg – Der Spalter
Der folgende Text setzt sich grundlegend mit vielen Aspekten auseinander und es lohnt sich, ihn komplett zu lesen, auch wenn er etwas länger ist.
So fing alles an
Die ersten Webseiten entstanden. Das waren vorwiegend textbasierte Monsterseiten von Universitäten, großen Unternehmen und Regierungsorganisationen. Privatleute erstellten allenfalls mit Data Beckers großem Homepage-Baukasten aus heutiger Sicht fürchterlich anzuschauende persönliche Webseiten auf Tabellenbasis.
Je bunter, desto besser, es blinkte und wimmelte an allen Ecken und Kanten und je mehr animierte Buttons so eine Seite hatte, umso schöner war sie. Man stellte sich im Web dar, zeigte Bilder von seinen Hobbys, seiner Familie und ganz oft von seinen Haustieren. Alle diese Seiten waren statisch, ihre Inhalte veränderten sich selten, denn das „Neuprogrammieren“ war schmerzhaft umständlich.
Allmählich sahen auch kleinere Unternehmen ein, dass eine Webpräsenz sinnvoll sein könnte, auch wenn es noch lange dauern sollte, bis eine Firmenwebseite eine Selbstverständlichkeit wurde. Auch diese Firmenwebseiten hatten mehr den Charakter einer sich nie verändernden Visitenkarte im Netz mit allenfalls einem Kontaktformular, wenn überhaupt.
Dann kamen die ersten Blogs
Weblogs kamen, wie so vieles, aus den Vereinigten Staaten zu uns. Es war faszinierend, dass es Leute gab, die ihren Tagesablauf zunächst in Worten, später auch bebildert, nahezu minutiös im Internet schilderten und andere daran teilhaben ließen. Auch das geschah über zunächst statische Seiten, die mehr oder weniger mühsam täglich ergänzt werden mussten.
Und genau in dieser Zeit begann ich mit dem Bloggen. Ich habe schon immer für Zeitungen und Magazine geschrieben, eigentlich so lange ich denken kann. Für mich war eine Webseite, auf der ich für mich interessante Dinge publizieren kann, nur eine logische Konsequenz. Zum einen diente mir diese Webseite zum Aufbewahren von Erinnerungen und Fotos, von Wissensbrocken über Dinge, die ich notiert haben wollte und dann zunehmend auch aus Fotos. Zum anderen fand ich es immer schade, in meinen vielfältigen Hobbys und Interessensgebieten Erkenntnisse erlangt zu haben, die anderen vielleicht nützlich sein könnten, von denen sie aber unter normalen Umständen nie etwas erfahren hätten.
Meine erste Blogsoftware hieß Pivot, es gibt sie heute noch, aber sie ist zu Recht im Bereich der Unbedeutsamkeit anzusiedeln. Sie funktionierte ganz gut, stellte meine Inhalte ansprechend dar und tat etwas Besonderes. Sie erzeugte keine sich ständig wechselnden Inhalte, die bei jedem Seitenaufruf neu generiert werden mussten, sondern sie machte lauter statische HTML-Seiten, die schnell und komplett an den Browser des Seitenbesuchers ausgeliefert wurden. Leider führte ein kleiner Bug damals dazu, dass Pivot meine ganzen Inhalte auf einen Schlag „aufgefressen“ und kaputtgemacht hat. Nein, ich jammere nicht, denn: Kein Backup, kein Mitleid!
WordPress wird geboren
Aber das war der Tag im Jahr 2004, an dem bei mir WordPress ins Haus kam. Eine Bloggersoftware aus Amerika, kostenlos, vergleichsweise schnell zu erlernen und recht stabil laufend.
In recht kurzer Zeit entstanden damals die Vorläufer der Blogs, die heute als DREIBEINBLOG.DE und BESTATTERWEBLOG.DE sehr bekannt sind.
WordPress erstellt dynamische Inhalte. Der Kopf der Seite, der Footer und die Seitenleiste werden erst in dem Moment mit dem Text und den Bildern zu einer Seite zusammengesetzt, in der der Besucher sie aufruft. Das gibt Spielraum für sich ständig ändernde Inhalte, wie z. B. Blogs, bei denen tagtäglich neue Sachen hinzu kommen.
Der Blogger hat es nach der Grundeinrichtung des Layouts seiner Seite mit einem sogenannten Theme nur noch mit dem Editor-Fenster zu tun, in dem er seine Texte schreibt.
Der Irrsinn Irrweg beginnt
Leider ist WordPress inzwischen auf einem sehr unangenehmen Weg gelandet und läuft seinen Benutzern davon. Schuld ist die Besessenheit der Verantwortlichen für einen Blockeditor namens Gutenberg. Gutenberg soll die Art und Weise, wie Bloginhalte und Webseiten erstellt werden, revolutionieren.
Die Idee an sich ist gar nicht mal so verkehrt, aber sie läuft in eine absolut falsche Richtung und spaltet die Gemeinschaft der WordPress-Nutzer in zwei nahezu unversöhnliche Lager.
Ich sprach eben vom Layout bzw. Design der Webseite. Dazu verwendet man, wenn man das nicht als Designer selbst machen kann, eines von vielen tausend fertigen Layouts, ein sogenanntes Theme. Das hat jemand entwickelt, damit die Webseite ein schönes Aussehen hat und die Inhalte in der vom Publisher gewünschten Weise darstellt.
Eine Massagepraxis mit gesundheitlich förderndem Physiogedöns hat hier andere Designvorstellungen, als ein Massagedienst, der vorwiegend Herren ein Happy-End-Erlebnis verspricht. Du verstehst.
Nun sind diese fertigen Layouts an sich auch immer etwas statisch und steif. Anpassungen durch den unerfahrenen Anwender sind nicht ganz einfach umzusetzen.
Webseite-Baukästen und Pagebuilder
Hier springen Pagebuilder in die Bresche. Das sind meist sehr umfangreiche Programm, die man als Plugin in seine WordPress-Installation lädt und mit denen man dann per Drop and Drag und im WYSIWYG-Verfahrensich seine Webseite aus Phantastillionen von Bausteinen zusammenklicken kann.
Solche Pagebuilder werden nicht nur vom ambitionierten Webseitenbetreiber genutzt, sondern vor allem und besonders ausgiebig von Agenturen, die Webseiten für andere erstellen und pflegen.
Achtung: Es gibt zwei Hauptnutzerkreise von WordPress
Und genau diese zwei Personengruppen müssen wir kennen, um zu verstehen, wo WordPress falsch abgebogen ist.
Die einen erstellen aus privaten oder beruflichen Gründen Inhalte. Sie schreiben, so wie ich, tagtäglich für x Webseiten Artikel, die bei WordPress Beiträge heißen. Dazu bedient man sich eines eher rudimentären Texteditors oder einer mitgelieferten WYSIWYG-Ansicht ähnlich wie Word oder Pages.
Haste Dich da einmal eingefuchst, was nicht lange dauert, geht Dir die Benutzung aber sowas von flott von der Hand, das ist eine wahre Wonne. Um die Ausgestaltung des Textes an sich, etwa mit Buttons, Links, Bildern und Nutzensorten kümmern sich ein paar Plugins und einige Shortcuts, die man sich beispielsweise mit dem genialen Plugin AddQuickTag festlegen kann.
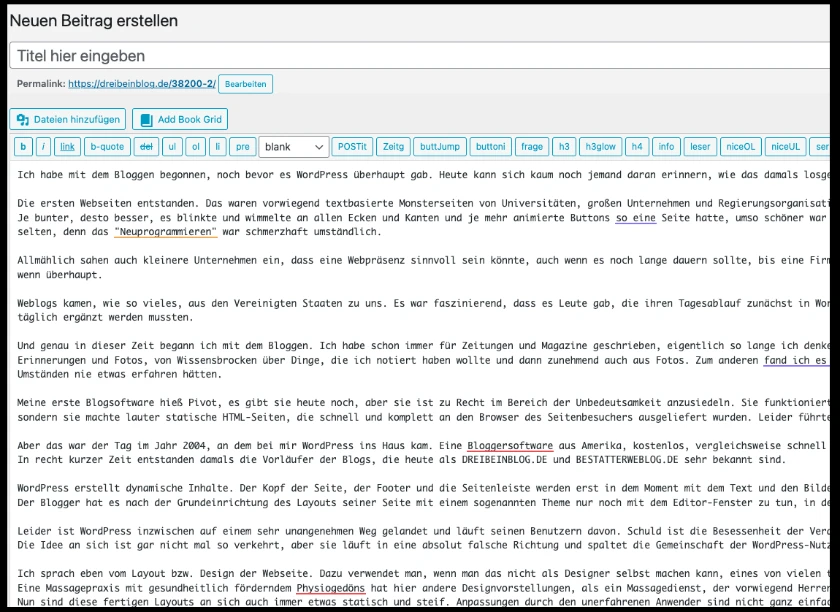
Auf dem folgenden Bild, ein Screenshot vom Schreiben dieses Beitrags, sieht Du das sehr eindrücklich:

Die Schreiber
Du siehst das Editor-Fenster von WordPress. In dem großen Bereich unten tippe ich den Text ein. Ich benutze den rudimentären Editor, also nicht die WYSIWYG-Ansicht. Das ist aber nur eine Frage des persönlichen Workflows und Geschmacks.
Über dem Texteingabefeld siehst Du die blauen Quicktags. Das sind von mir einmal zusammengestellte Shortcuts, mit denen ich aus einer Zeile eine Überschrift oder einen Button machen kann. Mit nur einem Klick sind solche besonderen Formatierungen, die ich individuell einfügen möchte, erledigt. Um den ganzen Rest der Darstellung meines Beitrags kümmert sich sowieso WordPress in Zusammenarbeit mit dem jeweiligen Theme.
Im Laufe eines Jahres schreibe ich Tausende Beiträge in zig Blogs. Mit dem oben gezeigten Editor gelingt das mir, wie Millionen anderen WordPress-Nutzern ablenkungsfrei, schnell und reibungslos. So etwas wie das Layout, das Design der Seite, Themes und Page-Builder interessieren einen Redakteur und Schreiber nicht oder nur ganz selten. Er ist auf das Schreiben fokussiert.
Die Gestalter
Der zweite Nutzerkreis von WordPress sind all diejenigen, bei denen das Erstellen von vielen Texten eher im Hintergrund steht. Das sind die Leute, die für sich selbst, aber meist für andere gegen Bezahlung Webseiten erstellen.
Ihnen liegt nicht vorwiegend das Schreiben am Herzen, sondern das bequeme und ausgefeilte Zusammenstellen dessen, was einen Schreiber gar nicht interessiert: des Layouts und der gestaltenden Elemente einer Seite. Für sie sind Page-Builder zu unverzichtbaren Werkzeugen geworden. Tagtäglich stehen sie vor der Herausforderung immer das Gleiche immer anders machen zu müssen. Denn irgendwie sind die allermeisten Webseiten von der Struktur her gleich und unterscheiden sich nur in der Art und Weise, wie die Inhalte präsentiert werden. Ein Webseitenbaukasten, also ein Page-Builder, ist das ein klasse Werkzeug, wenn man häufiger vor dieser Aufgabe steht.
Gutenberg ist tatsächlich ein Mischmasch
Mit dem Blockeditor Gutenberg hat WordPress nun ein Mischmasch aus dem von mir beschriebenen Editor und einem Homepagebaukasten erfunden. Einen Artikel schreibt man nun nicht mehr in einem Rutsch und teilt ihn dann mit wenigen Klicks in sinnvolle Einheiten auf, sondern man klickt sich jetzt Blöcke zusammen.
Einen Block für die Überschrift. Noch ein Block für den Text und noch ein Block für Knöpfe oder Bilder oder sonstwas. Aus einem einheitlichen Text werden auf diese Weise zig vollkommen unnötig auseinandergerissene Textblöcke, die auch noch ekelhaft schwer zu bearbeiten sind. Habe ich beispielsweise durchgehend eine Bezeichnung in einem Text falsch geschrieben, kann ich das in einem zusammenhängenden Text auf einen Rutsch verbessern. Bei den Blocks muss ich jeden Block einzeln anspringen und mühsam bearbeiten.
Für den von mir beschriebenen zweiten Personenkreis ist Gutenberg eine tolle Sache. Sie erzeugen wunderschöne Webseiten, benötigen die aufgeblähten und überfrachteten Pagebuilder nicht mehr und erzeugen beständige Layouts.
Für die Schreiber ist Gutenberg eine absolute Seuche. Ein bequemer und zügiger Workflow ist damit grundsätzlich gar nicht möglich. WordPress mit Gutenberg ist etwas für Leute, die nicht viel schreiben, denen der zeitliche Aufwand egal ist und die mehr so auf schön achten, als auf Output.
Das ist der größte Fehler, den WordPress je gemacht hat!
Was WordPress einfach grundlegend falsch macht und wo die Verantwortlichen vollkommen irre gehen, ist der Umstand, dass mit Gutenberg ein vernünftiger Fließtexteditor über Bord geworfen wird bzw. werden soll.
Noch kann man sich den Classic-Editor mit Plugins und Tricks erhalten und wer möchte, so wie ich, wirft den ganzen Gutenbergkrempel direkt nach der Installation von WordPress gleich über Bord.
Es ist aber erkennbar, dass das mit den kommenden Versionen von WordPress immer schwieriger werden wird. Immer mehr wird der Gutenberg-Blockeditor mit den anderen Funktionen verwoben und es ist schon jetzt erkennbar, dass allmählich immer mehr Funktionen nur noch erreichbar und darstellbar sein werden, wenn ein Text mit Gutenberg erstellt wird. Diesem Irrweg folgen inzwischen auf Plugin-Entwickler, die statt Widgets und Textelementen nur noch Blöcke für Gutenberg anbieten, auf die Editor-Verwender keinen Zugriff haben.
Und WordPress selbst erhöht den Druck ebenfalls. Die mit der letzten Version von WordPress eingeführte Fontbibliothek ist ohne Tricks nur für Gutenbergverwender nutzbar. Eigentlich eine Frechheit!
Leute, die so etwas wie Pagebuilder und damit nun auch Gutenberg für ihr Geschäft nutzen, äußern sich im Web oft sehr herablassend und mit allerlei Scheinargumenten, die diejenigen, die ihr Geld mit dem Schreiben verdienen, immer etwas schlecht aussehen lassen.
Und die, die Gutenberg nicht haben wollen, schreiben auch sehr viel Mist. Dabei wäre das Ganze so einfach: Macht meinetwegen so viel Gutenberg, wie ihr wollt, erfindet täglich neue Blöcke und klickt Euch zusammen, was Ihr Euch zusammenklicken wollt; aber lasst doch bitteschön einen ganz normalen Editor bestehen.
Was soll denn der Scheiß?
Dipl.-Geographin Thordis Bonfranchi-Simović arbeitet seit 20 Jahren mit WordPress. Sie schreibt in einem sehr interessanten Artikel auf PERUN:
(Ich kürze sinnwahrend, sonst wird das too much)
Ich habe den Einsatz von Pagebuildern nie wirklich verstanden. Ich empfehle sie nie und setze sie auch nicht ein. Der Grund dafür ist einfach. Es gibt so gut wie nichts, was man nicht auch auf anderem Wege lösen könnte.
Was mir meine Arbeit mit WordPress aber in den vergangenen Jahren deutlich gezeigt hat, ist hauptsächlich Folgendes:
Pagebuilder sind mitnichten »einfach«, sondern sind oft überfordernd.
Pagebuilder bedeuten für Einsteiger arbeiten nach dem Prinzip »Try & Error«
Pagebuilder verursachen Chaos: Funktioniert der Pagebuilder nicht mehr, hinterlässt er Pagebuilder Shortcode-Leichen
Pagebuilder sind auch einfach immer ein nicht notwendiges – Plugin.
Ich bevorzuge das Arbeiten mit dem WordPress-eigenen Block-Editor. Nicht zu Unrecht werden jetzt einige von euch einwerfen »Aber, das ist ja auch ein Pagebuilder!« Und da habt ihr recht.
Nicht selten fluche auch ich über den Block-Editor und wünsche mir die geordnete Zeit von klassischen Themes zurück, bei denen Inhalt und Design noch wirklich voneinander getrennt waren. Aber wenn man mit WordPress auch noch in der Zukunft arbeiten möchte, führt am Block-Editor kein Weg vorbei.
Ich weiß, dass viele langjährige WordPress-Nutzer den Block-Editor ablehnen und ich weiß um seine Nachteile bzw. die Stolpersteine, die es gibt. Aber meine Arbeit mit WordPress-Einsteigern zeigt, dass diese sich sehr schnell in die Blöcke einfinden und das Arbeiten damit oft sogar leichter fällt, als dies beim alten TinyMCE der Fall war. Dabei spreche ich allerdings nur von der redaktionellen Arbeit mit Blöcken im Inhaltsbereich, nicht vom Arbeiten im Website-Editor.
Verzichtet auf Pagebuilder
Ich kann also nur dazu raten, auf externe Pagebuilder zu verzichten. Beschäftigt euch mit dem WordPress-eigenen Block- und Website-Editor. Achtet darauf, Design und Inhalt nicht zu vermischen. Nutzt die tolle Möglichkeit von eigenen Vorlagen, deren Handling in Zukunft noch verbessert wird und richtet euch eine Developer-Umgebung ein. Hier könnt ihr ausprobieren, testen und experimentieren.Perun
An Thordis‘ Text erkennst Du sogleich das Dilemma. Die Verfechter von Gutenberg ziehen die Funktionen eines Webseite-Editors auf die Redaktionsebene. Ich betreibe ja eine Menge Blogs. Was nicht so bekannt ist, ich hoste, erstelle und warte auch eine ganze Reihe von Blogs für andere Leute.
Mit Gutenberg arbeitet nur eine Dame. Ich kenne sie sehr gut und darf das, was ich nun schreibe mit gutem Gewissen schreiben, sie weiß, wie ich das sehe. Sie erstellt einmal im Monat einen esoterisch angehauchten Pusteblumen-Artikel nach dem Motto: „Jede Zelle meines Körpers ist glücklich“.
Für eine gute Din-A4-Seite Text braucht sie 4 bis 5 Stunden und klickt sich die Gestaltung des Artikels durch die Verwendung von Gutenberg-Blocks zusammen. Ein mühsames, umständliches und auch nach langer Übung äußerst zeitraubendes Unterfangen.
Ich habe Thordis, deren Meinung ich sehr schätze, nicht umsonst ausgewählt. Sie ist die Frau an der Seite von Perun, Vladimir Simović. Und Vladimir schrieb zu Gutenberg:
(Ich kürze auch hier sinnwahrend)
Was mir an Gutenberg nicht gefällt
Es gibt an Gutenberg und an Gutenberg-ähnlichen Editoren einiges was mich stört.
Ein Artikel ist für mich eine Einheit und keine Sammlung von Blöcken
Für mich ist ein Blogartikel oder Text eine Einheit. Der Block-Editor zerteilt den Text in einzelne Abschnitte, die unabhängig voneinander agieren und sich auch so anfühlen.
Ich merke selber, dass ich im Block-Editor deutlich langsamer schreibe und mehr Fehler produziere.
Wenn Leute solche oder ähnliche Bedenken äußern, dann werden sie recht häufig als Verweigerer, eingerostet oder ähnliches tituliert.
Aber eines sollte keiner von uns vergessen. Der Editor in WordPress – egal ob klassisch oder Gutenberg – dient nicht dem Selbstzweck, sondern hat als ein wichtiges Werkzeug die Aufgabe, dass die Nutzer komfortabel Inhalte einpflegen können.
Nur, weil etwas neu ist oder so scheint, ist es nicht automatisch besser.
Längere Textprüfung auf Rechtschreibung und Grammatik
Ich nutze ein Browser-Tool, mit dem die Rechtschreibung und die Grammatik geprüft werden. Bei Gutenberg dauert die Prüfung deutlich länger. Das liegt an den Blöcken. Im Classic-Editor ist der komplette Text eine Einheit und wird komplett geprüft.
Bei Gutenberg dagegen startet das Prüftool für jeden Block eine eigene Prüfinstanz. Das Ergebnis ist, … dass Fehler übersehen werden.
Fazit
Ich blicke sowohl auf die Zukunft von WordPress als auch von Gutenberg optimistisch entgegen. Allerdings gibt es noch Punkte, die mich als Vielschreiber nicht nur stören, sondern auch hindern, dass ich effizient arbeite. Perun
Auf „Notizen aus der Neidbranche“ schreibt der Autor:
Zunächst mal ein Hinweis in eigener Sache: Daß ich hier nicht mehr soviel schreibe, liegt daran, daß mir der neue Block-Editor bei WordPress nicht gefällt. Es ist mir jetzt einfach zu umständlich geworden.Schreiben für Geld
Und: Gutenberg ist erst der Anfang. Die WordPress-Roadmap zeigt, dass WordPress im Laufe der Jahre grundlegend umgekrempelt wird. Wir werden uns zwangsweise mit Gutenberg auseinandersetzen müssen, denn sonst hängt uns WordPress eines Tages ab. Oder man sucht sich ein anderes Veröffentlichungssystem…
Gutenberg – Der Spalter
Trotz der anfänglichen Begeisterung für Gutenberg, der dazu gedacht war, die Gestaltung von Webseiten zu vereinfachen und zu modernisieren, hat dieser neue Editor zu einer Spaltung der WordPress-Gemeinschaft geführt. Während Gestalter und Designer die neuen Funktionen und die Flexibilität, die Gutenberg bietet, begrüßen, finden viele Schriftsteller und Content-Ersteller den Editor weniger benutzerfreundlich, besonders wenn es um das schnelle und effiziente Verfassen von Texten geht. Diese Benutzer vermissen die Einfachheit und Effizienz des klassischen Editors, der ihnen erlaubte, sich auf das Schreiben zu konzentrieren, ohne von komplexen Layout-Optionen abgelenkt zu werden.
Die Einführung von Gutenberg signalisiert einen tiefgreifenden Wandel in der Philosophie von WordPress, von einem einfachen Blogging-Tool zu einem umfassenderen System zur Erstellung von Webseiten. Dieser Wandel bringt zwar Vorteile für einige Nutzer, führt jedoch auch zu Frustration und Schwierigkeiten für jene, die sich auf das Schreiben konzentrieren möchten. Die anhaltende Entwicklung und die zunehmende Integration von Gutenberg in das Kernsystem von WordPress bedeuten, dass Nutzer, die den klassischen Editor bevorzugen, zunehmend gezwungen werden, sich anzupassen oder nach alternativen Plattformen zu suchen.
Diese Situation unterstreicht ein größeres Dilemma innerhalb der Technologiewelt: die Balance zwischen Innovation und Benutzerfreundlichkeit. Während einige Nutzer immer auf der Suche nach neuen Funktionen und verbesserter Funktionalität sind, bevorzugen andere Stabilität und Einfachheit. Für eine Plattform wie WordPress, die eine breite und diverse Nutzerbasis hat, stellt dies eine besondere Herausforderung dar.
In dieser kritischen Phase seiner Entwicklung muss WordPress einen Weg finden, sowohl die Bedürfnisse der Designer und Gestalter als auch die der Autoren und Content-Ersteller zu erfüllen. Eine Möglichkeit könnte sein, den klassischen Editor als gleichwertige Option neben Gutenberg zu erhalten und weiter zu unterstützen, um so die unterschiedlichen Präferenzen und Arbeitsweisen seiner Nutzer zu respektieren. Nur durch das Zuhören und Eingehen auf die Feedbacks aus seiner Community kann WordPress hoffen, sowohl innovativ als auch zugänglich zu bleiben, und vermeiden, dass sich langjährige Nutzer abgewendet fühlen.
Bildquellen:
- wordpress-gutenberg: Peter Wilhelm ki ©
- addquicktag-1: Peter Wilhelm
Hashtags:
Ich habe zur besseren Orientierung noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels zusammengestellt:




















Ich kann mit dem Gutenberg-Editor ebenfalls wenig anfangen, bis jetzt gibt’s ja noch den alten Editor via Plugin. Wenn ich keine Wahl mehr habe, ist für mich Schluss mit WordPress, das würde ich zwar bedauern, aber das Zusammengeklicke von Blöcken ist mir zu blöd. Was ist denn eigentlich mit Classic-Press? Gibt’s das noch?
Ich habe heute für einen Bekannten, dessen Restaurant-Webseite ich betreue, mal wieder eine klassische, schöne reine HTML5-Seite aufgebaut. Seine WordPress-Installation habe ich ehrlich gesagt mit Freuden komplett gelöscht.
35.000 Casino-Spam-Artikel hatten die Seite verseucht.
Der Freund konnte mit dem WP-Editor ganz brauchbar umgehen. Gutenberg war ihm zu umständlich. Würde WP ganz auf diesen Blockeditor setzen, kämen sehr viele kleine Seitenbetreiber an den Punkt, ihre Inhalte nicht mehr selbst pflegen zu können. Sie müssten das an Freelancer oder Agenturen outsourcen.
Und nun überlege mal, woher die meisten begeisterten Gutenberg-Fans kommen? Genau, aus den Reihen der Freelancer und Agenturen.
Für die ist Gutenberg eine schöne Sache. Einmal, weil sie ohne Dinge wie Elementor oder Divi jetzt konsistente WP-Seiten bauen können und zum anderen, weil das Gutenbergblockgeklicke ihnen die kleinen Gastwirte, Friseure und Klempnermeister zu Scharen als Auftraggeber zuführt.