Mit dem Tag
< !--nextpage-- >
kann man in WordPress lange Artikel auf mehrere Seiten aufteilen.
Das kann aus SEO-Gründen, aus Gründen der Leserfreundlichkeit und auch für das Lesen auf mobilen Geräten sehr sinnvoll sein.
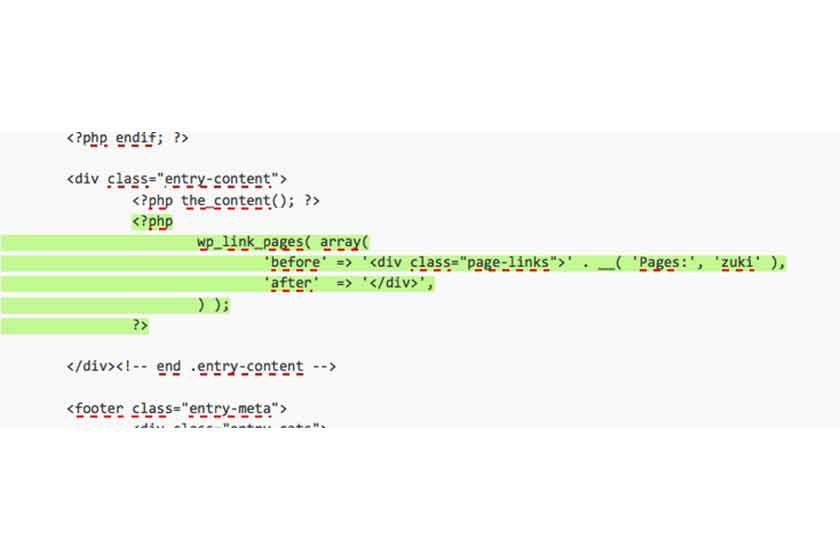
Um die Aufteilung auf mehrere Seiten nutzen zu können, fügt man an den sinnvollen Stellen im Texteditor seines WordPress eben den Code


Ich habe noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels für Sie zusammengestellt, damit Sie sich besser orientieren können: