Mit reinem CSS, ohne die Notwendigkeit für Grafiken, läßt sich auch ein Tesafilmstreifen, z.B. für unsere Post-it-Zettel erstellen.
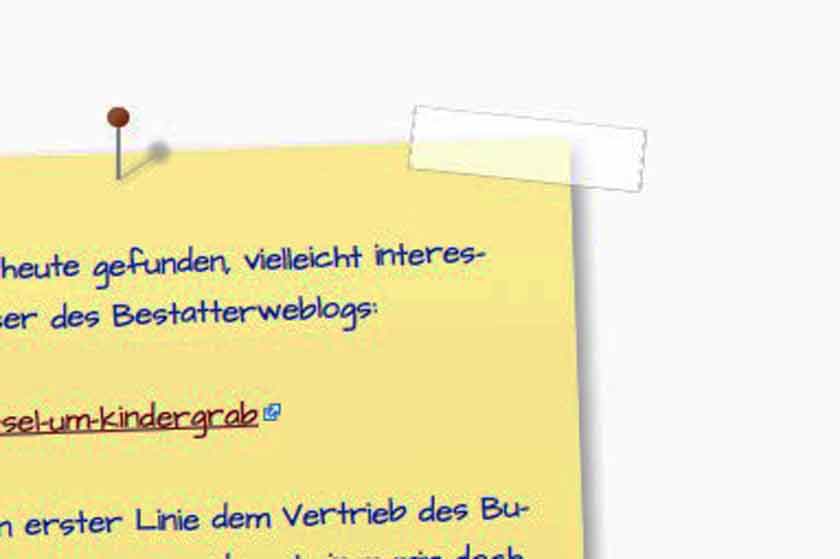
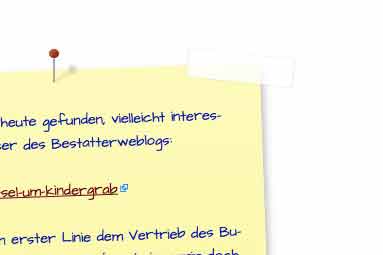
Das sieht dann so aus:
Auf dem Titelbild dieses Beitrags habe ich das Ergebnis mit etwas zu starkem Kontrast dargestellt, damit man deutlicher sieht, um was es geht.
Der Tesa-Streifen wird so erzeugt:
.tape {
position:absolute;
top:-15px; right:80px;
width: 130px;
height: 35px;
background-color:#fff;
opacity:0.7;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 1px 0px #cccccc;
-moz-box-shadow: 0px 0px 1px 0px #cccccc;
box-shadow: 0px 0px 1px 0px #cccccc;
-webkit-transform: rotate(6deg) skew(0,0) translate(0%,-5px);
-moz-transform: rotate(6deg) skew(0,0) translate(0%,-5px);
-o-transform: rotate(6deg) skew(0,0) translate(0%,-5px);
transform: rotate(6deg) skew(0,0) translate(0%,-5px);
z-index: 3; /****** Erklaerung z-index siehe unten ******/
}
Bei der Darstellung des gelben Zettels ist noch folgendes zu berücksichtigen: Da die beiden Elemente Pin und Tape über dem Background „Yellow“ liegen sollen, ist es erforderlich mit der Anweisung:
z-index: WERT;
dafür zu sorgen, daß die Elemente vor dem gelben Zettel und nicht dahinter auftauchen.
Jedes Element bekommt einen Z-Index und zwar:
- 1 Background
- 2 Pin
- 3 Tape
Aufgerufen wird das Ganze so:
Mit der CSS-Anweisung:
rotate (6deg)...
wird die Rotation, also wie schräg das Tape aufklebt ist, eingestellt.
Da kann man gerne noch etwas spielen.
Wie durchsichtig der Tesa-Film-Streifen ist, wird mit dieser Zeile in obigem Beispiel eingestellt:
opacity:0.7;
0.1 ist ziemlich undurchsichtig, 0.9 fast durchsichtig.
Wie man Lange und Breite des Streifens einstellt, muß ich wohl nicht erklären, das ergibt sich aus dem Code oben.
Wenn’s genützt hat, einfach mal einen Kommentar hinterlassen.
Ich habe noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels für Sie zusammengestellt, damit Sie sich besser orientieren können: