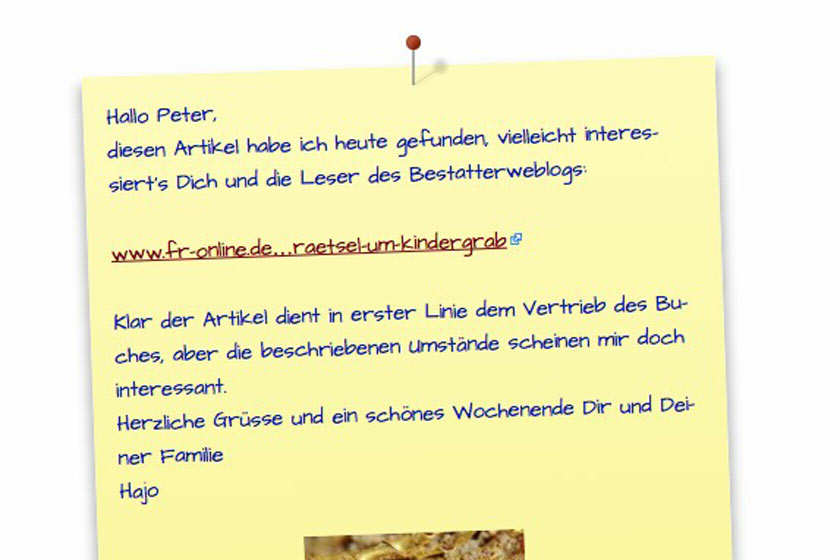
In meinem Bestatterweblog setze ich für Kurznachrichten ein Artikelformat ein, das wie Post-it-Notizen aussieht.
In diesem Artikel habe ich schon einmal beschrieben, wie ich das mache.Inzwischen habe ich den Code noch einmal überarbeitet und weitere Effekte hinzugefügt.
Im Unterschied zum bisherigen Post-it gibt es nun einen gradienten Verlauf im Hintergrundgelb und eine Stecknadel zur „Befestigung“ des Post-it.
Nun haben mich einige gefragt, wie ich das mache.
Hier der Code:
/*===================================*/
/* POST IT MIT NADEL */
/*===================================*/
/* Zuerst der Container der Post it und Nadel umschliesst */
.quote-container {
margin-top: 50px;
position: relative;
}
/* Die eigentliche Textnachricht */
.note {
color: #0d20aa;
position: relative;
width: 500px;
margin: 0 auto;
padding: 20px;
font-family: 'Architects Daughter';
font-size: 15px;
box-shadow: 0 10px 10px 2px rgba(0,0,0,0.3);
}
/* Wahlweise kann noch ein Autor mit angegeben werden */
.note .author {
display: block;
margin: 40px 0 0 0;
text-align: right;
}
/* Die eigentliche gelbe Box */
.yellow {
/* Der Hintergrund */
background: #fefabc; /* Old browsers */
background: -moz-linear-gradient(top, #fefabc 0%, #f9f593 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fefabc), color-stop(100%,#f9f593)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #fefabc 0%,#f9f593 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #fefabc 0%,#f9f593 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #fefabc 0%,#f9f593 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fefabc', endColorstr='#f9f593',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #fefabc 0%,#f9f593 100%); /* W3C; A catch-all for everything else */
/* Hintergrund Ende */
/* Wer einen durchgehend gefaerbten Hintergrund will kommentiert das obige aus und aktiviert die folgende Zeile */
/* background:#fefabc; fefdca zu f7f381*/
/* Die Drehung des Post it */
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
-ms-transform: rotate(-2deg);
transform: rotate(-2deg);
}
/* Die Stecknadel */
.pin {
background-color: #aaa;
display: block;
height: 32px;
width: 2px;
position: absolute;
left: 50%;
top: -16px;
z-index: 1;
}
.pin:after {
background-color: #A31;
background-image: radial-gradient(25% 25%, circle, hsla(0,0%,100%,.3), hsla(0,0%,0%,.3));
border-radius: 50%;
box-shadow: inset 0 0 0 1px hsla(0,0%,0%,.1),
inset 3px 3px 3px hsla(0,0%,100%,.2),
inset -3px -3px 3px hsla(0,0%,0%,.2),
23px 20px 3px hsla(0,0%,0%,.15);
content: '';
height: 12px;
left: -5px;
position: absolute;
top: -10px;
width: 12px;
}
.pin:before {
background-color: hsla(0,0%,0%,0.1);
box-shadow: 0 0 .25em hsla(0,0%,0%,.1);
content: '';
height: 24px;
width: 2px;
left: 0;
position: absolute;
top: 8px;
transform: rotate(57.5deg);
-moz-transform: rotate(57.5deg);
-webkit-transform: rotate(57.5deg);
-o-transform: rotate(57.5deg);
-ms-transform: rotate(57.5deg);
transform-origin: 50% 100%;
-moz-transform-origin: 50% 100%;
-webkit-transform-origin: 50% 100%;
-ms-transform-origin: 50% 100%;
-o-transform-origin: 50% 100%;
}
Damit das Ganze funktioniert, habe ich mir die Schriftart „Architects daughter“ aus den Google-Fonts installiert.
Wie schräg die „Post it“_Nachrichten dargestellt werden, wird über den Code rotate(-2deg); beeinflußt. (Achtung: Häufigster Fehler ist, daß zwischen rotate und der Klammer ein Leerzeichen eingegeben wird!)
Negative Werte oder positive Werte sorgen dafür ob sich das Post-it gegen oder im Uhrzeigersinn dreht. Einfach etwas herumexperimentieren!
Im WordPress-Editor gebe ich dann meine Nachricht wie folgt ein:
HIER KOMMT DER TEXT, DER ANGEZEIGT WERDEN SOLL HIN.
Ich habe noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels für Sie zusammengestellt, damit Sie sich besser orientieren können: